画像、音声、動画などメディアファイルを Anki へ一括登録
2016-04-10 更新メディアファイル、音声、画像、動画ファイルをまとめて Anki に登録する方法を説明します。基本的なメディアデータの表示方法から、一括登録方法、アドオンをつかった自動化、既存のテキストデータにメディアデータを追加する方法、最後にアドオンを使った音声データの自動作成方法を取り上げます。
データの一括登録
テキストデータの一括登録方法は、Ankiにデータをまとめて取り込むで紹介しました。 この記事では学習データの一括登録の一般的な方法については説明しています。 今回は、この記事をさらに発展させてテキストにメディアファイル (音声、画像、動画) を添付して一括登録する方法を紹介します。
前提知識
Anki のデータ読み込みの方法についての理解 または、Ankiにデータをまとめて取り込むの内容の理解
メディアファイル利用の基本
入力内容を確認
Anki ではノートにメディアを含めるには特別なタグを使います。Anki のノート入力に使うエディタは WYSIWYG なので、タグの内容を気にせずに利用できます。
外部のテキストファイルからノートの読み込みを行うには、自分でタグを記述する必要があります。
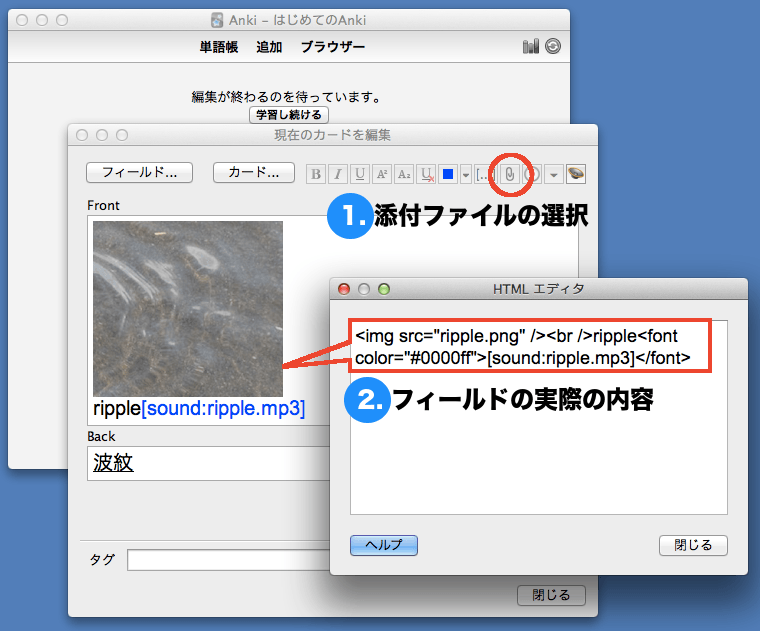
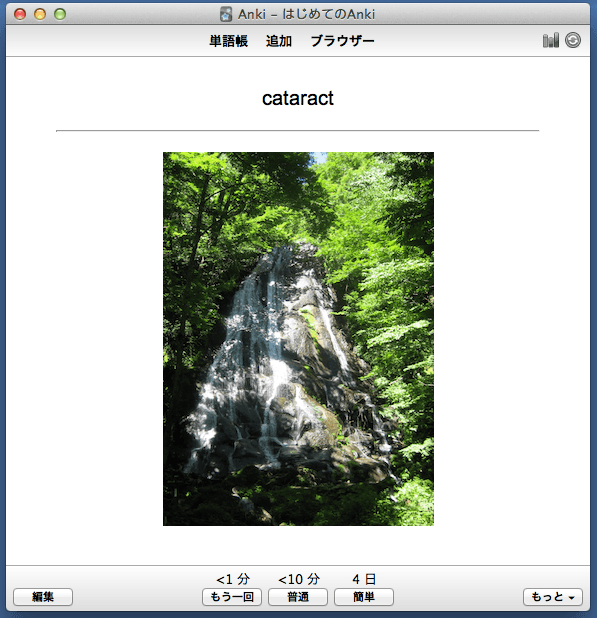
メディアを実際に追加して、HTML エディタを開いてどのような記述をしているか確認してみましょう。
ノートエディタからツールバーのクリップの形をした [画像/音声/ビデオを添付する] ボタン (または F3) を押して添付ファイルが選択します。 フィールドに添付ファイルが反映されたら、HTML エディタを開いてその内容を確認します。(Mac OS X: Command+Shift+X, Windows: Ctrl+Shift+X)

メディアファイルを参照するための記述
画像や音声、動画をノートに追加するには次の様なタグを使います。
<img src="myimage.jpg" />[sound:myaudio.mp3][sound:myvideo.mp4]利用可能なフォーマット
最新版 Anki 2.0.35 でサポートしているメディアファイルのフォーマットは次の通りです。
| メディアの種類 | フォーマット |
|---|---|
画像 |
jpg, jpeg, png, tif, tiff, gif, svg, webp |
音声、動画 |
wav, mp3, ogg, flac, mp4, swf, mov, mpeg, mkv, m4a, 3gp, spx, oga |
メディアファイルをテンプレート内から参照
一括登録することを考える方は、次の様なテンプレートを作りたくなるかもしれません。
<img src="{{myimage}}.jpg" />
[sound:{{myvideo}}.mp4]残念ながら Anki 2.0 からはこのような記述は機能しなくなりました。フィールドに全体タグを含める必要があります。
登録データのつくり方
Anki への一括登録データのフォーマットには CSV を使います。 例えば ripple、波紋、画像 (ripple.png)、音声(ripple.mp3) からなるノートを登録する例を説明します。
既定の基本ノートタイプを利用してFront フィールドに単語、画像、音声を入力し、Back フィールドに訳語を入れる場合。
ripple <img src="ripple.png" />[sound:ripple.mp3], 波紋
カスタムのノートタイプを利用して、単語、画像、音声、訳語全てを別のフィールドに入れる場合。
ripple, <img src="ripple.png" />, [sound:ripple.mp3], 波紋
この場合は、全てのフィールドをカードに表示するようにテンプレートを編集する必要があります。
このようにして作成した、テキストデータを Anki の読み込み機能を使って登録します。
メディアファイル一括登録の方法
メディアを一括登録するには、テキストデータのみ読み込む方法に加えて、次の作業が必要です。
-
登録するメディアファイルをメディアフォルダ (collection.media) に保存します。 既定のメディアフォルダは、
(書類, ドキュメントフォルダ)/Anki/(プロファイル名: ユーザー 1)/collection.mediaになります。サブディレクトリは使用できません。 -
読み込みデータでタグを使ってメディアファイルを指定します。具体的な指定方法は次の項目で説明します。
-
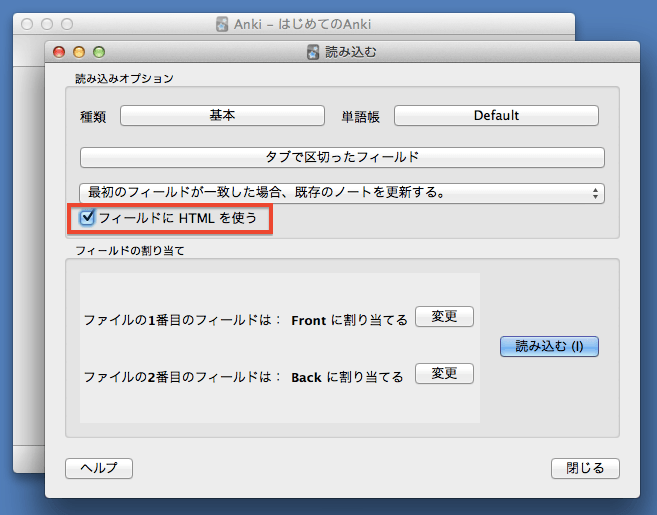
読み込みオプションで [フィールドに HTML を使う] を有効にします。
-
[読み込む] ボタンを押して、読み込み件数が表示されれば、全ての作業は終了です。

ここまでが、Anki の標準的な基本的な機能を使った処理方法です。
アドオン Media Import を使う方法
実はつい最近、Advanced Browser の作者でもある Houssam Salem という方がすばらしいアドオン Media Import を公開しました。
内容的にはこれまでのこの記事の説明で紹介した手順を自動化してくれるものです。 そのアドオンを活用した方法を紹介します。
このアドオンのすごいところは、指定したフォルダーにあるメディアファイルを読み取って、 拡張子を除いたファイル名を、Front フィールドへ、メディアファイル自体の参照を Back フィールドへ登録してくれる点です。
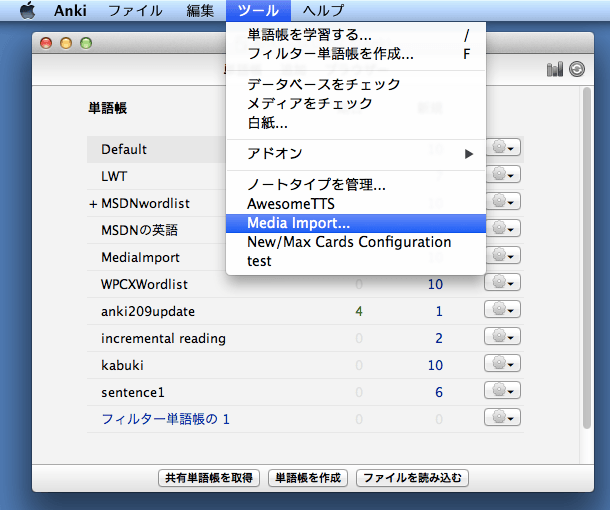
メニューバーから [ツール] - [Media Import...] を選択して登録するメディアデータが入っているフォルダーを指定します。

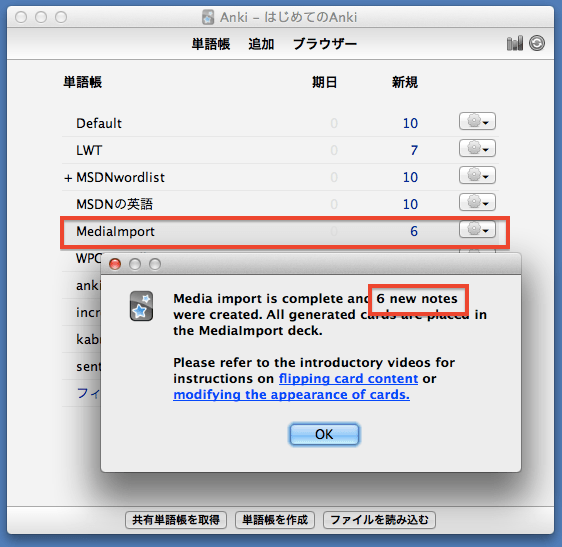
テキストファイルの用意は不要で、ファイル名を Front フィールドに使いたい文字列を設定すれば、メディアファイルをつくるだけで 単語帳 MediaImport へ一括登録できてしまうところです。

処理毎に基本ノートタイプのクローンを作成するので、同じフォルダーを繰り返し処理しても上書きされることはありません。

使用上の注意
-
指定するフォルダー名に日本語が入っていると扱えません。(作者にフィードバックを出しますのでそのうち直ると思いますが)
-
ファイル毎にノートをつくるため、拡張子だけが違うファイルが存在すると、Front フィールドが重複します。例、画像 (ripple.png)、音声(ripple.mp3)。
-
実際の教材では、Front と Back の表示場所を反転する必要があるかも知れません。カードテンプレートの編集方法は、Ankiのカード表示を編集するで説明しています。
既存のノートにメディアを追加
すでに、テキストデータが入力済みのフィールドにに音声や画像を追加する方法を紹介しましょう。
検索置換機能を使う
ブラウザの [検索と置換] 処理を使う方法を紹介します。 Front フィールドに単語が入力済みで、その単語に拡張子 mp3(音声) と png(画像) を付けたファイル名のメディアファイルを用意する場合考えます。 例えば "ripple" が Front フィールドに登録済みで、さらに画像 (ripple.png)、音声(ripple.mp3) を追加したいとします。
変換後の Front フィールドは次のようになります。
ripple <img src="ripple.png" />[sound:ripple.mp3]
-
まずブラウザを開き、検索条件を設定して編集したいカードを絞り込みます。
-
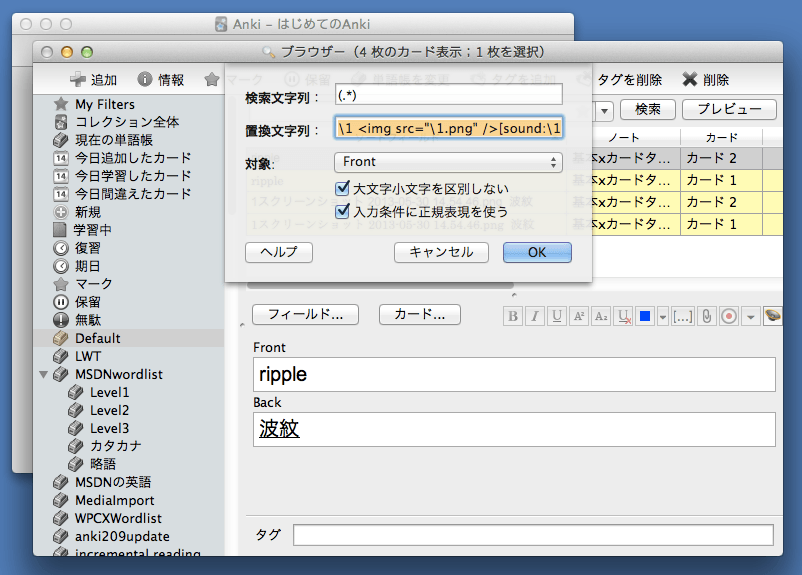
[検索と置換] ダイアログを呼び出し (Mac OS X: Command+Option+F, Windows: Ctrl+Alt+F)、検索置換条件を次のように設定します。
検索文字列: (.*) 置換文字列: \1 <img src="\1.png" />[sound:\1.mp3] 対象: Front 入力条件に正規表現を使う: 有効

間違えた場合あわてないで、元に戻す (Mac OS X: Command+Z, Windows: Ctrl+Z) コマンドを使いましょう。変換前の状態に戻せます。
テキストから音声ファイルを自動作成
音声ファイルを持っていない場合に、音声データ (mp3) を自動生成する方法を紹介します。 TTS サービスが使えない別の機器用に音声データを自作するのにも利用できます。
アドオン AwesomeTTS には、フィールドのテキストを読み上げる機能に加えて、音声ファイルを保存する機能をがあります。読み上げたデータを保存する機能になるのではないかと思います。
-
まずブラウザを開き、検索条件を設定して編集したいカードを絞り込みます。
-
処理したいカードを選択します。
-
メニューバーから [AwesomeTTS] – [Add Audio to Selected...] を選択します。
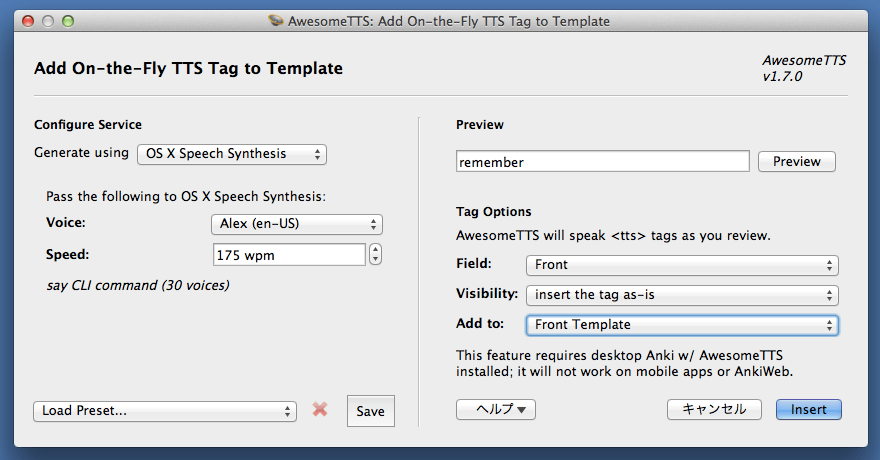
AwesomeTTS MP3 Mass Generator の設定画面では次のように設定します。

Previwe 項目では、指定したサービスの音声を確認することができます。
| 項目 | 内容 |
|---|---|
Service |
使用するTTSサービスを選択します。 |
Voice |
使用するVoice の選択をします。 |
Source Field |
テキストを読み上げるフィールドを指定します。 |
Destination Field |
処理結果を記録するフィールドを指定します。 |
Append [sound:xxx] Tag onto Destination Field |
対象フィールドのデータの最後に [sound:] タグを追加します。 |
Overwrite the Destination Field w/ Media Filename |
対象フィールドを生成したファイル名で書き換えます。 |
Remove Existing [sound:xxx] Tag(s) |
既存の [sound:] タグを削除します。 |
なお、生成した音声データはメディアフォルダに保存します。
AwesomeTTS MP3 Mass Generator の詳しい使い方は、ドキュメントをお読みください。
まとめ
メディアデータ (画像、音声、動画) であっても、テキストデータを作成して、Anki の読み込み機能を使ってノートをまとめて登録する方法に変わりありません。 Anki のノートにメディアデータを含めるには、HTML のタグなどで表現する必要があり、注意すべき必要な処理をこの記事で説明しました。
アドオンが提供してくれている便利な機能も、基本は最初に紹介した手順を自動化したものです。基本の手順を理解しておくと、アドオンの機能を更に詳しく使いこなしたり、トラブルに直面しても回避策が見つけやすくなるのです。
更新情報
2014/04/13: 初出
2014/10/04: テキストから音声ファイルを自動作成を AwesomeTTS 1.1.2 に合わせて更新
2016/04/10: Anki 2.0.35、AwesomeTTS 1.7.0 に合わせて更新