Ankiのカードにヒントを付ける方法
2014-01-17 更新カードにヒントを付ける方法
穴埋め機能を使って空欄にヒントを付ける方法は、Ankiにおける空欄補充問題の作り方で説明しました。この場合は、問題のフィールドの中にヒントを書き込む方法です。
この方法とは別に、ある特定フィールドをヒント用に指定することができます。
ヒント用のフィールドを追加する
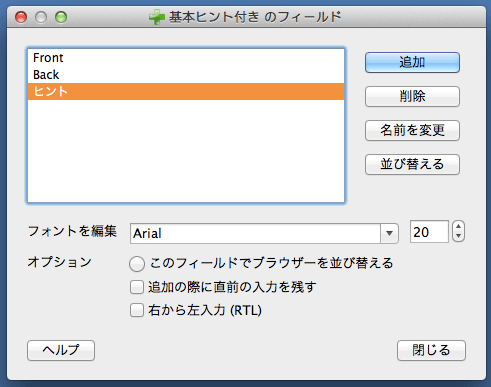
新規にヒント用のフィールドを追加するには、追加ウィンドウから画面左上[フィールド]ボタンを押して、フィールド管理画面から追加します。

図 1. ヒント用のフィールドを追加
この例では、フィールド名をあえて「ヒント」としました。その理由は、カード面に表示するヒントへのリンクが 「<ヒントフィールドの名前>を表示」となるからです。
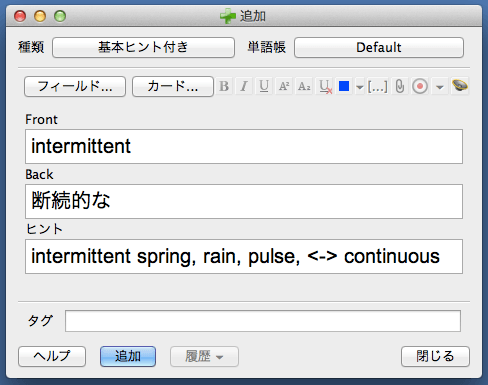
ヒント用のフィールドが、追加ウィンドウに現れたところで、このノートのヒントを入力します。 この例では、コロケーションと反対語をヒントに使いました。

図 2. ヒント用のフィールドが追加ウィンドウに現れた
ヒントをカードに追加する
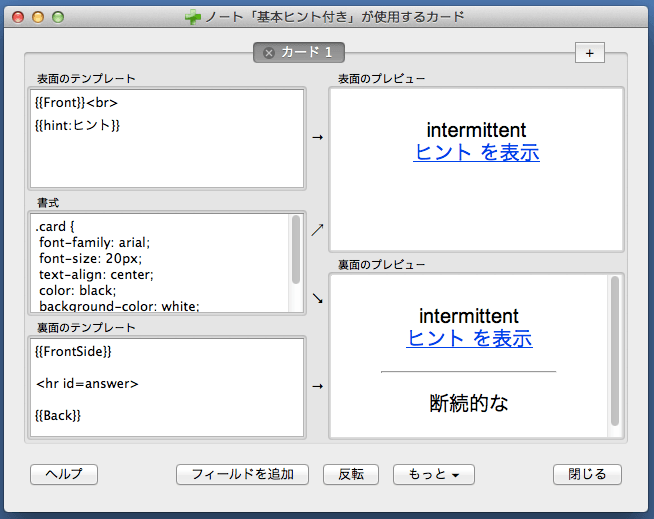
追加ウィンドウから画面左上の[カード]ボタンを押して、カードレイアウトを表示します。
画面左上の表面のテンプレートにヒントフィールドを表示する設定をします。 {{hint:<ヒントに使いたいフィールドの名前>}} を指定します。

図 3. ヒント用のフィールドをカードの表面に追加
この例では次のように指定しました。
カードテンプレートへのヒントフィールドの設定例
{{Front}}<br>
{{hint:ヒント}}
プレビュー画面に[ヒントを表示]というリンクが追加になったことが分かります。
なお、カードの基本的な編集方法については、Ankiのカード表示を編集するで紹介しています。
学習画面で表示を確認
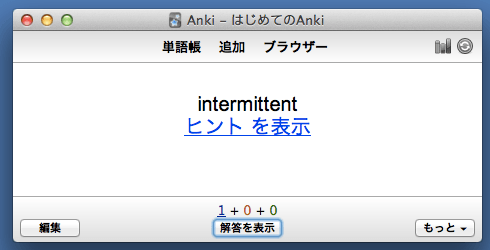
それでは、学習画面での表示例を紹介しましょう。

図 4. カードの表面にヒントへのリンクが現れた
ここで[ヒントを表示]というリンクをクリックすると、ヒントフィールドに設定した、ヒント内容が現れます。なお、ヒントフィールドが空欄の場合は、[ヒントを表示]というリンクは表示しません。

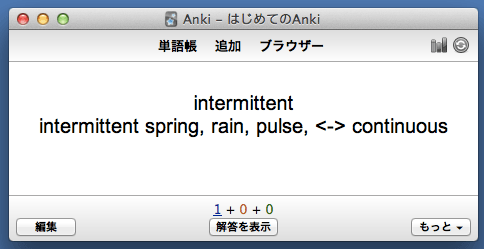
図 5. リンクをクリックしてヒントを表示
これで完成です。 カードレイアウトでヒントと問題の書式やレイアウトを細かく設定して、さらに見やすいカードになるようにカスタマイズしてお使いください。