Ankiのカード表示を編集する
2016-04-10 更新連載: Ankiの使い方 〜覚えるために忘れろ 第4回
カードテンプレートを利用すると、カードの学習画面を一括でカスタマイズできます。新しいノートタイプの作り方を学び、既存の単語帳データを使って辞書を引くリンクを設定したり、アドオン AwesomeTTSを利用してテキストを自動音声で読み上げたりする機能を追加します。
この記事の目標
カードテンプレートを編集して学習画面をカスタマイズする方法になれましょう。
使うもの
-
HTML, CSSの基本的な知識
オフィシャルビデオでカード編集の全体の流れを知る
まず最初に、Ankiの作者Damien Elmesが作成した、Styling Cards というYouTubeのビデオをご覧ください。
このビデオでは、カードのカスタマイズ法について紹介しています。 カードのフォント 種類、色、大きさ、配置、カード背景色を設定し、フィールドの追加を行います。更に学習中のカードから直接編集する方法を説明しています。
説明の英語が分からなくても、カード編集の全体の流れを感じを掴んでいただけると思います。
カードの編集画面
カードの編集画面を開いて、カードの表示はどのように設定しているか見ていきましょう。
-
Ankiメインウィンドウで編集したい単語帳を選択し、上部の[追加]ボタンを押して追加ウィンドウ開きます。
-
更に追加ウィンドウの上部の[カード…]ボタンを押します。

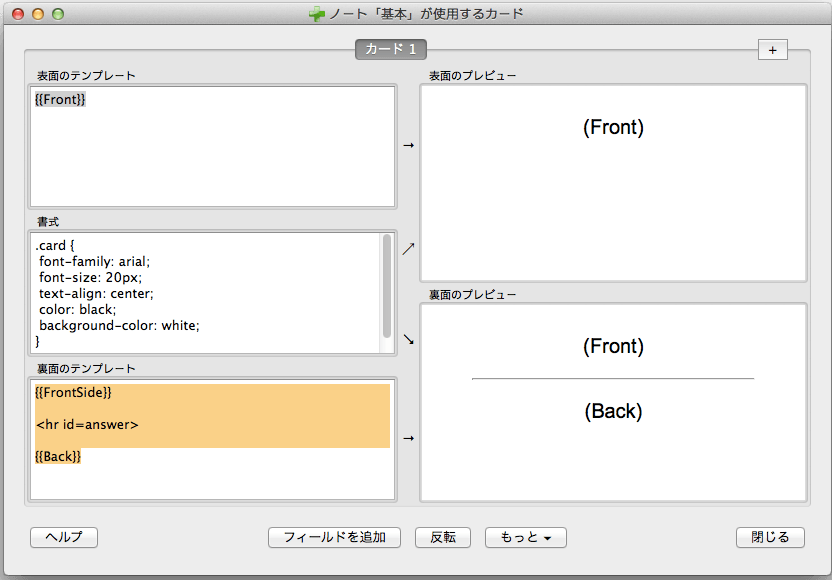
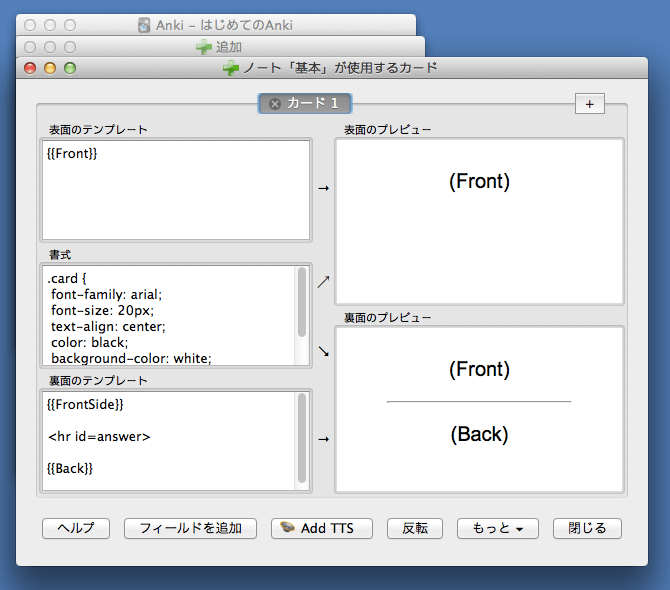
図1のような画面が開きます。左側が表示内容を編集する画面です。表面のテンプレート欄と裏面のテンプレート欄で学習面の表示内容を設定します。書式欄は、画面の書式をCSSで設定します。 右側は左で設定した内容をプレビューする画面です。データの位置は(フィールド名)で示します。
学習面のテンプレートを更に詳しく見ていきましょう。
{{Front}}
表面には"Front"フィールドの項目を{{Front}}の位置に表示します。
{{FrontSide}} (1)
<hr id=answer>
{{Back}} (2)
裏面には <1> "Front"フィールドの項目に表面のテンプレートを適用して{{FrontSide}}の位置に、<2> "Back"フィールドが{{Back}}を位置に表示します。
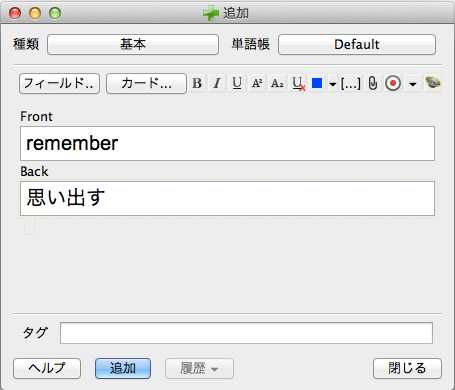
"Front"フィールド、"Back"フィールドとは追加画面ではそれぞれの項目に相当します。下の図2の場合では、実際の学習画面では"remember"は、表面の{{Front}}と裏面の{{FrontSide}} に、"思い出す"は、裏面の{{Back}}に差し込んで表示します。もし表面のテンプレートが <b>{{Front}}</b> だったら、{{FrontSide}}には <b>remember</b> が入ります。

それでは、裏面のテンプレートを編集して解答面を作成していきましょう。一旦追加画面を閉じてください。
新しいノートタイプの作成
図2の右上、種類の項目をご覧ください。既定では[基本]と表示しています。このまま編集を続けると[基本]ノートを使ってる既存の全ての単語帳に編集内容が反映してしまいます。そこで、新しいノートを作ります。
単語帳は一つしかなくて、既定のノートを書き換えても差し支えない場合はこの項目は飛ばしても結構です。
-
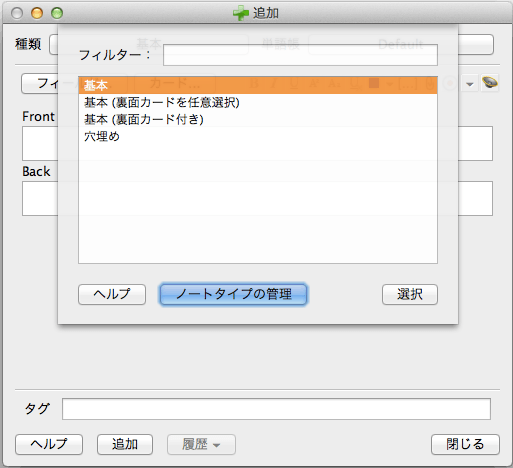
[基本]ボタンを押すとノートの種類を選択する画面が現れます。
-
画面の下にある[ノートタイプの管理]ボタンを押します。(図3)

-
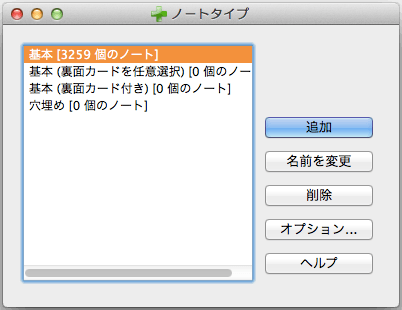
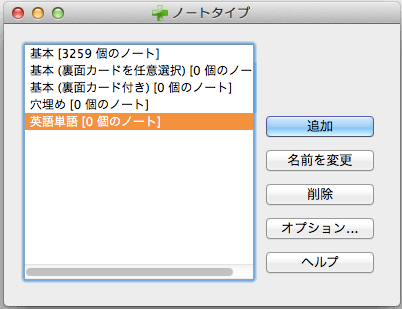
ノートタイプウィンドウが開きますので右側一番上の[追加]ボタンを押します。(図4)

-
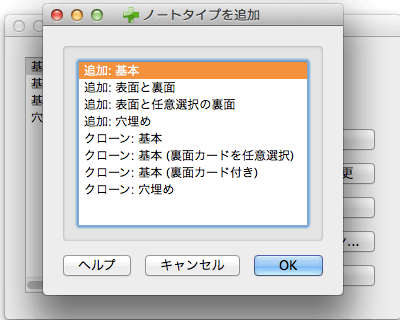
[追加:基本]を選択して[OK]を押してください。(図5)

-
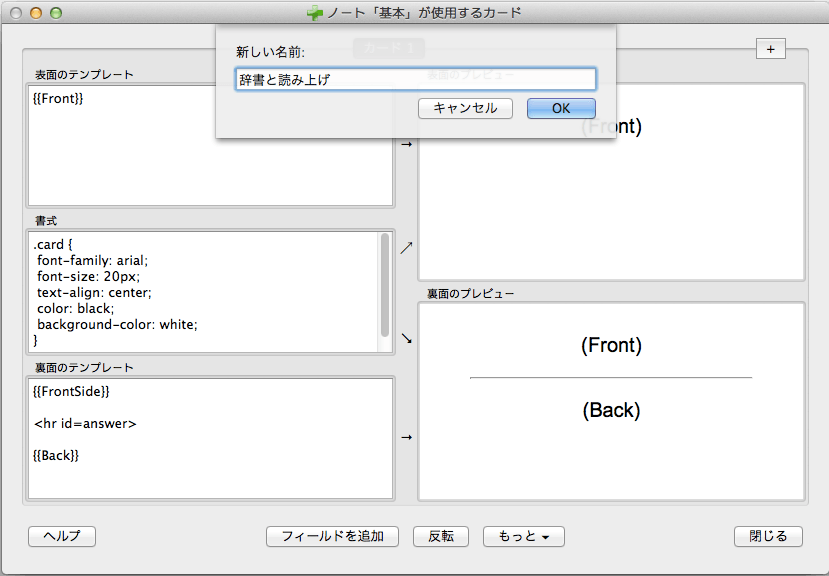
新しいノートの名前を入力する画面が出てきますの入力します。今回は「英語単語」にしました。(図6)

これで新しいノートタイプが完成です。
-
このウィンドウには[閉じる]ボタンがないのでウィンドウ左上の[x]ボタンを押して閉じましょう。ここは、はまりやすい注意点です。私は何度もここから抜ける方法が分からなくてはまりました。
-
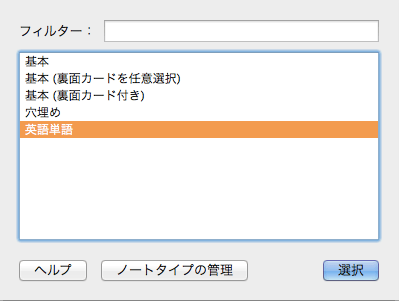
先ほどのノートタイプ選択画面に戻りました。「英語単語」を選択して[選択]ボタンを押します。(図7)

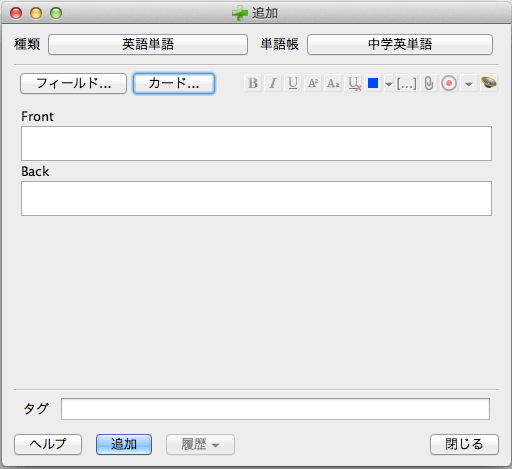
再び追加画面に戻ります。画面左の種類項目に作成したノート「英語単語」が表示されています。(図8)

カードへの項目追加
編集準備が整いましたので項目追加をしていきましょう。[カード…]ボタンを押すと編集画面が現れます。(図9)
カードの名前を分かりやすいものに変えましょう。 画面下のドロップダウンリスト[もっと]から[名前を変更]を選択して「辞書と読み上げ」という名前に変えます。(図9)

それでは、裏面のテンプレートにリンクを設定していきます。
辞書へのリンク設定
OS X標準搭載の辞書を開く
OS Xの場合 dict://remember というURLにアクセスすると"remember"で標準辞書を引くことができます。この機能を呼び出すリンクを設定します。
辞書: <a href="dict://{{text:Front}}">{{Front}}</a>
リンクの項目では {{text:Front}} と記述して、"Front"フィールドにHTMLが含まれている時にもテキストだけを取り出す設定をしています。
-
プログレッシブ英和中辞典/和英中辞典
-
New Oxford American Dictionary 3rd edition
-
Oxford American Writer’s Thesaurus 2nd edition
OSのバージョンによって収録辞書の違いがあります。詳しくは、辞書アプリの環境設定で確認ください。
項目内に空白が入っている場合、正しく辞書が引けません。この場合、空白をダッシュ"-"で置き換える回避策があります。但しこの方法は、句と複合語の区別がつかなくなります。
オンライン辞書サイトへのリンク
オンライン辞書サイトへのリンクも設定しましょう。辞書アプリにない機能を提供してくれる Vocabulary.comへリンクします。このオンライン辞書は語義に加えて、ワードファミリー、最新の例文(分野別: News, Medicine/Science, Business, Arts/Culture, Sports, Fiction, Tech)を表示してくれます。ニュースだと今日の記事から抜粋してくれる場合もあります。このサイト上でも自分の単語帳を作ることができ、テスト問題を自動生成してくれます。
Vocabulary.com: <a href="http://www.vocabulary.com/dictionary/{{text:Front}}" target="vocabcom">{{Front}}</a>
読み上げ設定
単語を音声で読み上げる機能を追加しましょう。そのためにはAwesomeTTSというアドオンをインストールします。アドオンのインストール方法については、Ankiの共有リソースを使ってみるに紹介していますので参考にしてください。
AwesomeTTS をインストールすると、先ほど使ったカード編集画面の下中央に [Add TTS] というボタンが現れます。

発音用タグの設定
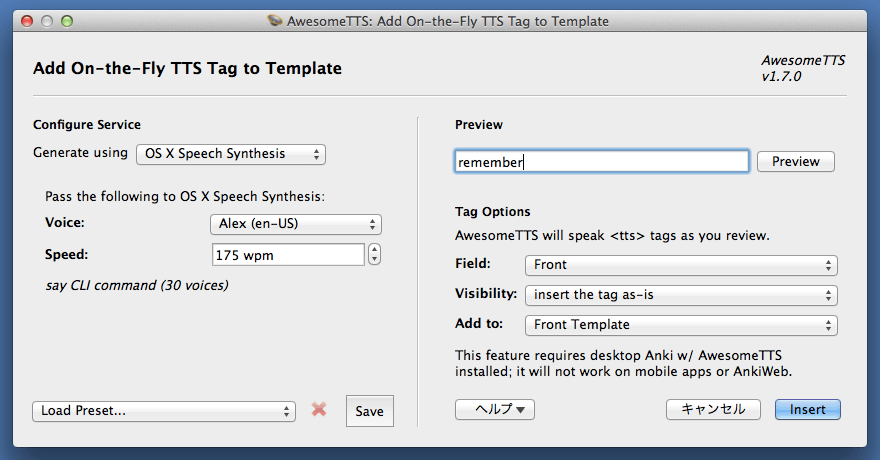
この [Add TTS] ボタンを押して読み上げ用 tts タグを自動生成する画面を呼び出します。

OS X の読み上げ機能で Alex (英語 アメリカ合衆国 男性)を使って、"Front" フィールドの内容を表面を表示した時に読み上げる場合は次のように設定します。
Generate using [OS X Speech Eynthesis]
Voice: [Alex (en-US)]
Field: [Front]
Visibility: [hide this tag w/ inline CSS] (設定したフィールドを非表示)+
Add to: [Front Template]
読み上げ音声の確認
Preview フィールドに文字を入力して、[Preview] ボタンを押すと設定内容で音声を発音します。
発音用タグの生成
設定が済んだら [Insert] を押すと、テンプレートの指定の場所にタグを書き込みます。
上の設定内容では次のようなタグが、テンプレートに書き込まれずはずです。
<tts preset="OS X Speech Synthesis (Alex)" style="display: none">{{Front}}</tts>
AwesomeTTSの設定
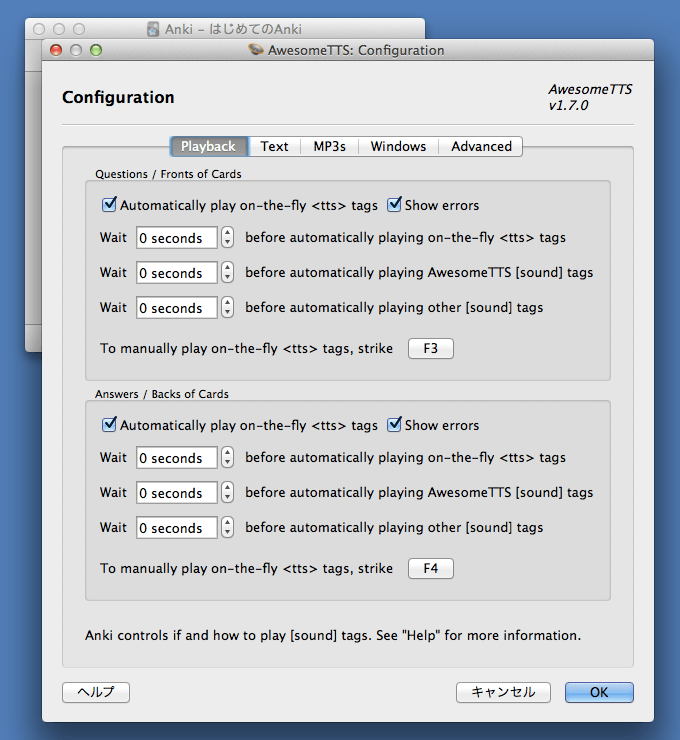
アドオンを機能させる設定をしましょう。メニューバーから[ツール]>[AwesomeTTS]を開くと設定画面が開きます。(図12)

表面を自動再生したい場合、[Automatically recite <TTS> tags on Questions]をチェックします。
裏面を自動再生したい場合、[Automatically recite <TTS> tags on Answers]をチェックします。
再生キーの設定は、[Keyboad Shortcuts]の項目で設定します。
更に詳しい設定内容は、AwesomeTTSサイトをご覧ください。
学習画面で手動再生する
AwesomeTTS の読み上げは自動再生以外にボタンで呼び出すことができます。
学習画面上でカード表面に設定したテキストを読み上げるには "F3" を、カード裏面に設定したテキストを読み上げるには "F4" を押します。
ただし、裏面のカードに {{FrontSide}} テンプレートを使っている場合は、"F4" を押すと表面と裏面の音声を再生します。
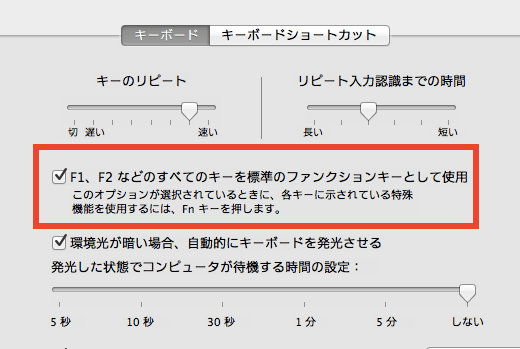
注意: OS X 版ユーザーへ
既定の再生キー "F3"、"F4" を機能させるために設定変更が必要な場合があります。
[システム環境設定]>[キーボード]>[キーボード]タブを選択し、[F1、F2 などのすべてのキーを標準のファンクションキーとして使用]を選択します。

読み上げる URL スキームを設定する (OS X 限定)
dict:// で辞書が引けるなら、say:// で読み上げるようにしたい。この項目での目標です。
AppleのAppleScriptサイトの記事"Launch Scripts from Webpage Links"では、WebpageHelper:// を定義してWebページを開く方法を解説しています。
このページを参考にして、say://com.luminousspice.sayalex?remember を呼び出すと say -v alex remember を実行するように作り替えます。当該箇所のAppleScriptは次のように記述します。
on open location this_URL set x to the offset of "?" in this_URL set the argument_string to text from (x + 1) to -1 of this_URL say argument_string using "alex" speaking rate 43 modulation 40 pitch 11 end open location
テンプレートには次のようにリンクを設定しました。
Alex: <a href="say://com.luminousspice.say?{{text:Front}}">{{Front}}</a>
これで裏面にはAlexが読み上げてくれるリンクができました。 私は自分の学習には、AwesomeTTSアドオンの代わりにこの方法を使っています。
但しこのままでは、URLエンコードされる言語では正しく発音されません。
既存のカードに新しいカードテンプレートを設定する
テンプレートの編集が完了したら、編集画面を閉じ、Ankiを起動した時に最初に表示する単語帳選択の画面まで戻ります。
-
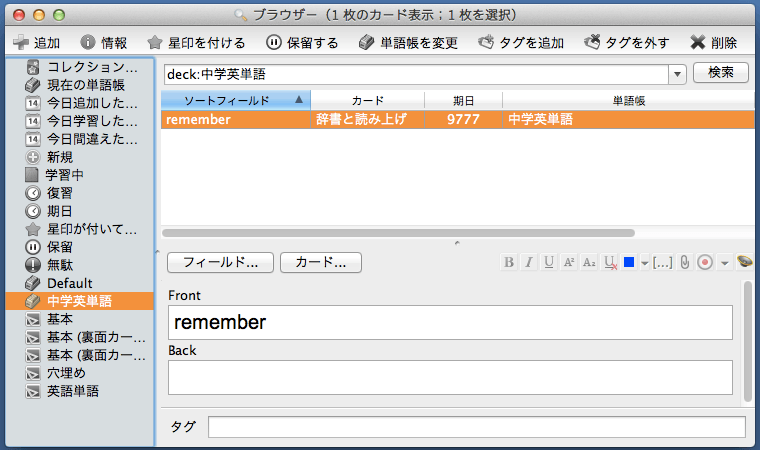
ウィンドウ上の[ブラウザー]リンクを押して、ブラウザーを開きます。
-
左のリストから「中学英単語」をクリックします。または検索欄に
deck:中学英単語と入力して検索します。 -
[編集]>[全てを選択]で全ての項目を選択します。(OS X: Command+A, Windows: Ctrl+A)
-
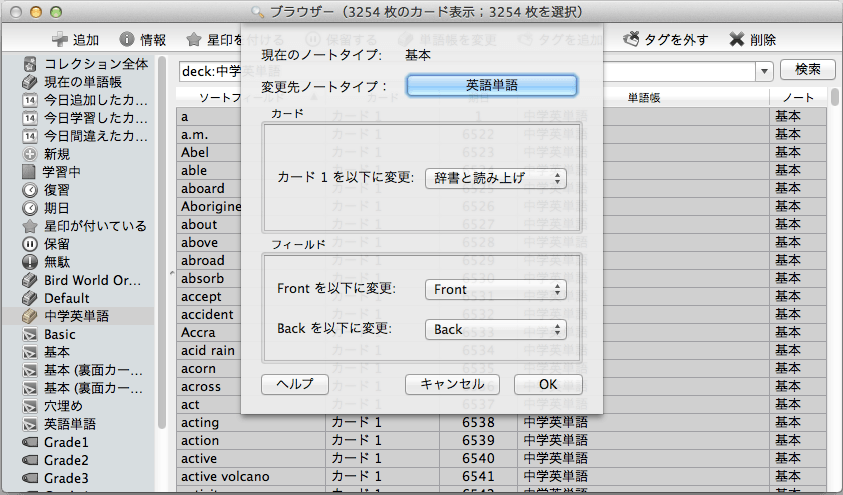
[編集]>[ノートタイプを変更…]を選択します。
-
変更先ノートタイプの項目を先ほど作成した「英語単語」に設定し、[OK]を押します。(図14)

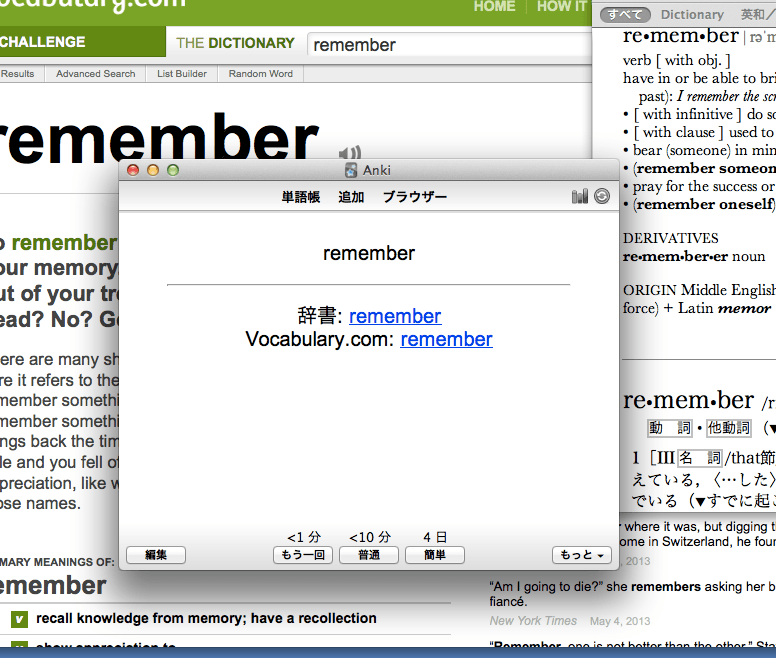
これで設定が終了です。(図15)

カードテンプレート完成品
この記事で作成したカードテンプレートをダウンロードしてお使いいただけます。
このファイルをダブルクリックするか、[ファイル]>[読み込む]からこのファイルを選択すると、単語帳「中学英単語」("remember"というカード1枚を含みます)とノートタイプ「英語単語」が読み込まれます。

コレクション内に項目"remember"が既にある場合は次のようなメッセージを表示しますが、ノートタイプ「英語単語」は追加されています。
既にコレクションの中に存在します: 1 個のノート 0 枚のカードを読み込みました。
上で説明したノートタイプの変更処理を行うと、この記事で設定したテンプレートを適用できます。読み上げ機能をお使いいただくには、AwesomeTTSの設定が必要です。
おわりに
Ankiの学習画面は、汎用的なHTMLとCSSでカスタマイズすることができます。更に、テンプレートを利用するとカードの表示を一括管理できます。自分の用途や好みに合わせて書き換えて、楽しく暗記してください。
使われていない"Back"フィールドですが、私はメモ欄として使っています。語彙の暗記の場合は例文や、反義語、同義語、同音異義語などを書き留めています。Ankiのブラウザーから検索を掛けることができ重宝しています。
詳しい情報は、ユーザーマニュアルの翻訳 カードとテンプレート (Cards and Templates)をご覧下さい。テンプレートの書き方などは特に役立つと思います。
暗記用データの作り方は、これでほとんど説明し終わりました。これからはAnkiを利用した学習方法について紹介していきたいと思います。
更新情報
2013/05/04: 初出
2014/03/24: 読み上げ設定を更新
2014/09/21: 再構成
2016/04/10: Awesome TTS の機能拡張に対応して内容を更新