はじめてのLearning with Texts(LWT) インストール
2013-07-03 更新連載: はじめてのLearning with Texts(LWT)
第1回目 Learning with Texts(LWT)のインストール
はじめに
Learning with Texts(LWT)とは、テキストの読解を基本とした、パブリックドメインの語学学習の分散学習システムです。 基本的には自分で収集したテキストから自動生成する空欄補充問題を学習します。 オンライン辞書や辞書APIと連携していますので、簡単に語彙の定義や訳語を記録することができます。
学習間隔の設定はライトナーシステム(Leitner System)に基づいています。
学習テキストから抽出した語彙や文章は、Anki用にデータを書き出すことができます。Ankiの穴埋め(空欄補充)問題作成テンプレートを用意しています。
既成の単語帳を超えたAnkiの学習方法として、あるいは頻出語彙の学習が済んだ方向けの学習として、 特定の専門分野のテキストから分野限定の頻出語彙のAnki単語帳を作る方法を「Windows開発者の必修語彙をAnki学習する方法」で説明しました。
LWTを使った方法はさらに進んで、一般的な頻出語彙、さらに専門分野の頻出語彙の学習が終了した方に、関心のあるテキストを多読しながら効率的に自動的に未知の語彙を収集し、分散学習へ統合する機能を提供してくれます。
この連載では、Ankiユーザーを対象として、LWTのインストール、設定、基本的な使い方からAnkiへのデータ移行までを解説したいと思います。
作業環境は、Mac OS X になります。他のプラットフォームをお使いの方は適宜読み替えてください。
LWTの機能プレビュー
LWTの機能をプレビューできるチュートリアルとしてYouTube動画を参考までに紹介します。 3:30まで見れば良いです。新規データの登録までの様子を知ることができます。
-
学習用テキストデータを入力する。
-
作業エリアに移動しテキストを表示する。
-
過去の学習データに基づいて、単語が色分けされる。背景が水色の単語は、新出の単語。黄色やオレンジの背景の単語は現在学習中の単語。無地の単語は既知と設定した単語。
-
水色背景の未知の単語の意味を、オンライン辞書を使いながら登録する。
その後は、ipadやスマートフォンからのアクセスの話になります。
この後の使い方として、登録分類した単語のテストを行い、記憶状況に応じてステータス変更を行います。 テストの出題形式としては次の6通りの方法です。この中から選んで記憶状態をチェックします。
-
文中の単語の意味を問う
-
記憶対象の単語を空欄した文章の空欄補充
-
空欄の中に訳語を表示した文章の空欄補充
-
単語のみを表示して意味を問う
-
訳語のみを表示して意味を問う
-
質問を表形式で一覧表示する
この記事作成時点では、テキストの登録から単語の訳語とステータス設定を解説するまで紹介するビデオはありますが、その後の復習テストの方法について紹介したビデオを見つけることはできませんでした。
連載記事では、どうやって学習していくのか、簡単かつ丁寧に説明していきたいと思います。
LWTの前提条件
オフィシャルサイトのインストール情報では、XAMPP、MAMP、EasyPHPを使った方法を説明していますが、最低限必要な条件は次の通りです。
-
PHPが実行可能なウェブサーバー
-
MySQL
私の場合は、ウェブサーバーはシステムに付属のApache(Web 共有)とHomebrewからインストールしたMySQLを使いました。
Mac OS X、Windows、LinuxともにChromeかFirefoxが推奨です。
Mac OS Xの場合、SaferiはFrameの表示に問題があるとのことです。 Firefoxでは、テキスト出力の際にルビ(ふりがな)の機能を使うにはHTML Rubyアドオンが必要です。
LWTの入手方法
SourceForgeの Learning with Texts (LWT) ページからソースコードがダウンロードできます。
LWTのインストール方法
インストールには、MySQLの設定、LWTファイルの配置、LWTの設定ファイル connect.inc.php の作業が必要です。
WordPressの実行環境を既に持っていて、WordPressのデータベースを使う場合は、MySQLの設定は不要です。
MySQLの設定
LWTで利用するデータベースの作成とLWTがデータベースにアクセスするのに使うアカウントとパスワードを設定します。 例えば、WordPress のインストール 手順 2: データベースとユーザの作成が参考になります。
LWTファイルの配置
ウェブサーバのコンテンツのルートに lwt というディレクトリを作って解凍したダウンロードファイルを配置します
Mac OS Xの場合は、既定では /Users/[username]/Sites/lwt になります。
WordPressと連携して使用する場合は、http://(使用するWordPressのURL)/lwt になります。
LWTの設定ファイルの編集
connect_easyphp.inc.php を複製して connect.inc.php という名前で保存します。
このファイルを編集して、前に設定したMySQLの設定内容を反映します。
-
$server は、MySQLのサーバ名。ローカルで使用する場合は変更不要です。
-
$userid は、作成したMySQLのアカウント名
-
$passwd は、作成したMySQLアカウントのパスワード
-
$dbname は、作成したMySQLのデータベース名
WordPressと連携する場合は、connect_wordpress.inc.php を複製して connect.inc.php という名前で保存します。
wp-config.php に設定している、MySQLの情報を、$userid 、 $passwd 、 $dbname に反映します。
アスセス制限の方法
リモートのサーバー上にLWTを配置した場合、他人に内容が見えてしまうのを避けるにはアクセス制限を掛けます。
ウェブサーバーがApacheの場合には、.htaccess を使ったベーシック認証を使います。
WordPressとの統合を行っている場合は、LWTへのアクセスにWordPressへのサインインが必要になります。
アクセスしてみる
以上の作業が済んだら、LWTにアクセスしてみましょう。
例えばローカルにインストールしたのであれば、http://localhost/lwt にアクセスします。

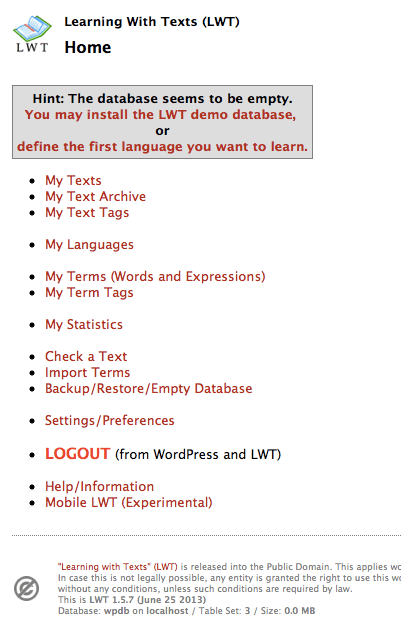
インストール直後のデータベースが空の状態では、[You may install the LWT demo database] or [define the first language you want to learn] という囲みのリンクが現れます。
この例は、WordPressとの連携インストールしたもので画面下に[LOGUOUT]をいう表示が出ています。
デモのインストール
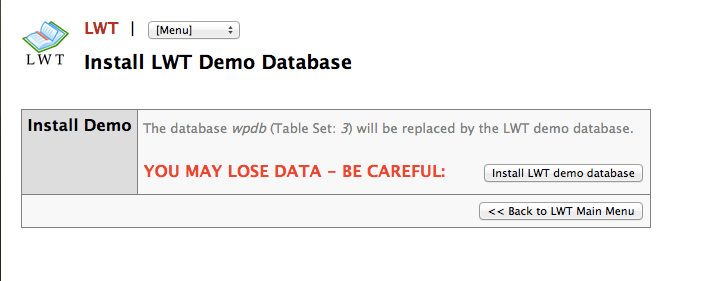
初めてインストールした場合は、デモをインストールして使い方を理解することもできます。[You may install the LWT demo database]リンクをクリックすると、インストール画面に移動します。
デモをインストールする前に言語設定をするとその内容が消えてしまいます。デモを使用する場合は、[define the first language you want to learn]のリンクで言語設定する前に、デモをインストールしましょう。

インストールが完了したら、最初に見た動画と同じような操作をしてみて、LWTの機能を体験してみてください。
インストール時のトラブル
オフィシャルサイトのQuestions and Answersには、インストール時のトラブルの典型例をまとめています。
-
ウェブサーバーが起動していない。
-
LWTの配置場所が間違えている。(404 Not Found)
-
MySQLが起動していないか、
connect.inc.phpのデータベースアクセスの設定を間違えている。(DB Connect error) -
connect.inc.phpが見つからない。(Fatal Error, cannot find file: "connect.inc.php".)
まとめ
LWTは、ウェブサーバーとMySQLがインストール済みであれば、MySQLのデータベースとアカウントを作って、PHPファイル一つを編集して、その内容を書き込むだけで簡単にインストールできます。
完全なクライアントアプリケーションとして動作するAnkiに比べると、確かにインストールの難易度は高くなります。 ネットワーク利用を考えた場合は、Ankiの場合はAnkiWebを必要としますが、LWTはサーバーアプリケーションのため、色々なデバイスから直接アクセスできる点は魅力的です。LWTはAnkiと組み合わせるとお互いに補い合って、強力な機能を提供してくれます。
Anki学習をより快適にする観点から、以後の記事でLWTの使い方を紹介していきたいと思います。