Anki カードへの HTML5 メディアの埋め込み
2016-05-23 更新HTML5 Video の機能を使って、Anki に埋め込んだ動画のインターフェイスを変更する方法について説明します。さらに Mac と iPhone でデータを同期する場合の注意点についても扱います。
はじめに
Anki に動画を埋め込むと別ウィンドウで再生します。この動作が些細なことですが違和感を覚えていました。Anki の動画再生に使っている MPlayer のショートカットを使えばかなり動作を細かく制御できることは分かったのですが、別ウィンドウが開くことへわだかまりは消えませんでした。そこでこの問題を解決するするために辿り着いた、HTML5 Video 要素を使ってカードに埋め込んだ動画を再生する方法を紹介します。なお、HTML5 によるメディアの埋め込みは Anki のサポート対象外です。
こちらもサポート対象外ながら Iframe を使うという方法もあります。この方法を以前利用していたのですが、Google API のサポートの変更にともなって今年の 4 月頃から YouTube の動画を Anki 上に埋め込み表示できなくなりました。さて、何か代わりの方法はないだろうかというのが、HTML5 の利用を考え始めた切っ掛けです。
注意事項
この記事は、Anki のサポート対象外の機能について説明しています。
たとえば、Anki サポートフォーラムの記事 Can I embed Youtube videos? 、Embedding external websites with iframe or object html tagsによれば、Anki は HTML5 や Flash の埋め込みコンテンツやIFrame によるリモート表示をサポートしていません。
このことを理解した上で、動作している自分の環境 (OS X および iOS)の経験に基づいてこの投稿を作成しています。お使いになっている環境によっては、この記事の方法では動作しないかもしれません。 この記事を理解するには、HTML5 メディア埋め込みに関するの知識が必要です。
HTML5 の記述
一番シンプルな書き方は、Anki のメディアフォルダに myvideo.mp4 という動画を表示するなら、次のような HTML の記述をノートに書き込みます。controls 属性を付けているのは、再生位置や音量などの再生コントロールを表示するためです。src 属性は、http サーバー上にあるコンテンツを指定しても動作します。
<video src="myvideo.mp4" controls></video>コードの入力
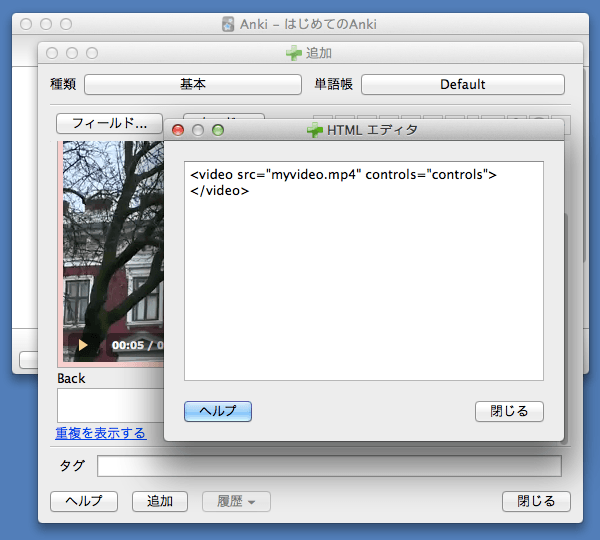
HTML を入力する際の注意点は、HTML エディタを開いて入力することです。ノートエディタで入力したいフィールドにフォーカスをあわせたら、Command + Shift + X を押すと HTML エディタが開きます。

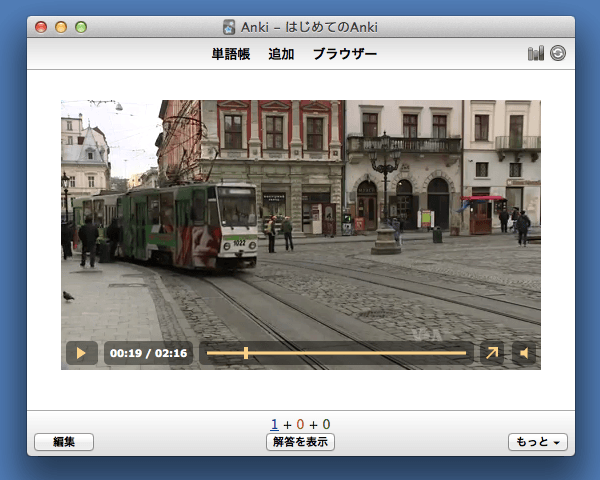
完成品は次の通りです。動画下部に再生コントロールが現れます。左から、再生ボタン、再生時間、再生位置表示、全画面表示、音量が調節できます。

なお、再生速度を調節するスライダーの追加方法をAnki カードに埋め込んだ HTML5 Video の速度調整で説明しています。
音声の埋め込み
なお、HTML5 Audio 機能を使って音声も埋め込むことができます。 この場合は次のように HTML を記述します。この場合は、動画と同様のコントロールだけを表示します。
<audio src="myvideo.mp4" controls></audio>iPhone との連携
なお、HTML5 Video および Audio ともに iPhone (iOS) 上で動作します。同じデータを Mac、iPhone 間で同期して使うことができます。双方の環境で利用可能なフォーマットは、動画は mp4、音声は mp3 でした。
また、iPhone から HTML5 のコードを直接入力しても動作します。
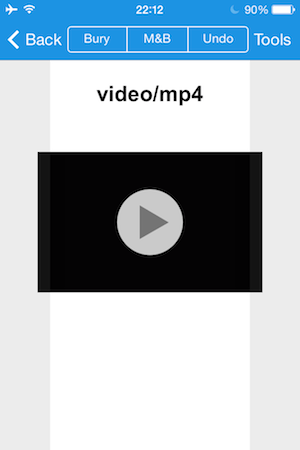
動画の場合は、動画の真ん中のボタンをタップすると [sound:] タグで埋め込んだときと同様のコントロールが立ち上がって、動画を再生します。

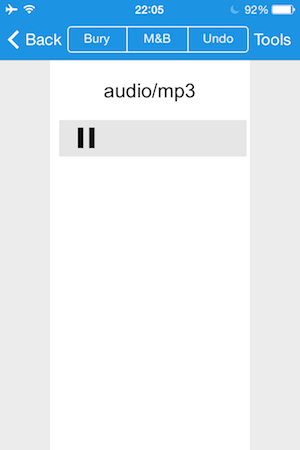
音声の場合は、再生コントロールを表示します。

ファイルを書き出す際の注意点
HTML5 の Video、Audio 要素を使ったカードを Anki 単語帳パッケージ (APKG) として書き出す場合、特定の単語帳を指定すると [sound:] タグを使っていないメディアファイルは同梱しません。
コレクション全体を指定した場合は、同梱します。
また、AnkiWeb と同期する場合には、このようなメディアファイルは同期の対象になります。
ただし、AnkiWeb と同期後、共有単語帳として公開した場合、ダウンロードファイルには [sound:] タグを使っていないメディアファイルは同梱しません。
一番単純な回避策は、通常の [sound:] タグを使ったダミーのカードを一枚作ることではないかと思います。
訂正
初出では、テンプレートに書き込んだ HTML5 要素から参照しているメディアファイルが、iTunes ファイル共有や AnkiWeb の同期の対象外になると書きましたが、正しくありませんでしたので訂正します。
おわりに
HTML5 の力を借りれば、ちょっと HTML のコードを書くだけで、Anki のカードの使い勝手を変更できることが分かりました。
Anki を使った学習は、毎日継続する作業なので、ちょっとしたユーザーインターフェイスの使い勝手であっても、モチベーションに大きな影響を与えます。たとえ、正式にサポートされていない機能であっても、自分が使っている機器で動作が確認できれば、そのインターフェイスを帰ることもできる柔軟性を Anki は持っています。 自分の知識を活用して、毎日少しずつ Anki の学習環境を改善していくことも、Anki を使う楽しみではないかと思います。
更新履歴
2015/12/31 初出
2016/04/25 ファイルを書き出す際の注意点を訂正