Anki カードに埋め込んだ HTML5 Video の速度調整
2016-05-21HTML5 Video を使って Anki のカードに埋め込んだ動画の再生速度を調整するスライダーの作り方を紹介します。Anki のカードに JavaScript を使用する場合の注意点を盛り込んでいます。完成品をダウンロードして利用できます。
はじめに
Anki カードへの HTML5 メディアの埋め込みでは、HTML5 Video 要素を使ってカードに埋め込んだ動画を再生する方法を紹介しました。動画を教材とする場合、教材の学習効果を高めるために再生速度の調整をしたいことがよくあります。
HTML5 のメディア要素はタグだけでは速度調節できませんが JavaScript を使って制御できます。
ここまでは、普通に Web ページに動画を埋め込む作業と違いはありませんが、Anki に JavaScript を使い場合に若干の工夫が必要になります。そのための手法を紹介していきます。
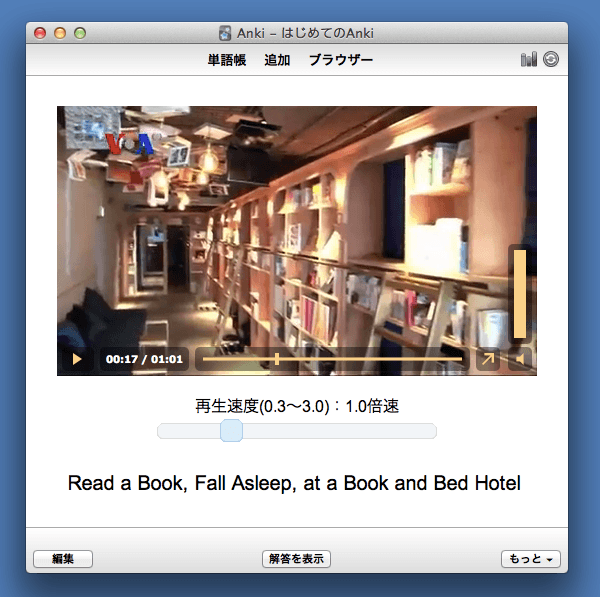
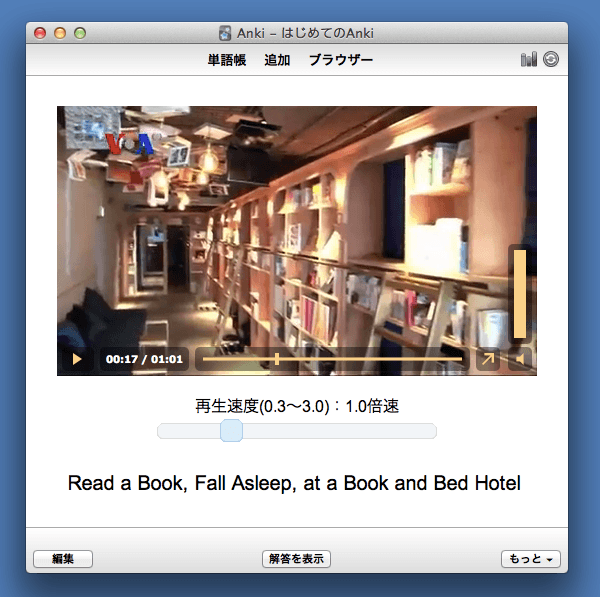
まずは、完成品を見て頂きましょう。メディアプレイヤーの下にあるスライドバーが今回作成するコントロールです。再生中にスライダーを変化させると、再生速度が変化します。

今回作成するのは、HTML5 で記述したメディアプレイヤーとスライダー、それを制御する JavaScript になります。
スライダーは jQuery のユーザーインターフェイスライブラリ jQuery UI を使って表示することにしました。理由は Anki の表示に利用していてファイルが組み込まれていて、追加ファイルの必要がないためです。
さらに JavaScript を読み込むためのアドオンの作成とJavaScript ライブラリが使用する CSS の配置方法を紹介します。
テンプレートの構成
今回は、基本ノートタイプから拡張した新規のノートタイプのテンプレートにメディアプレイヤーを記述していきます。動画ファイル名を格納するフィールドを追加しました。
Front: 質問内容 (既定のまま)
Back: 解答内容 (既定のまま)
Video: 質問中に表示する動画ファイル名 (URL を記述するとネット上の動画を表示)
HTML5 メディアの記述
HTML の記述は、ウェブページを作成する場合と変わりありません。動画のファイル名が Video フィールドに格納されているので {{Video}} タグで表示します。
#slider が、jQuery UI のスライダーを表示する領域、#playbackRate はスライダーを変化させた時の数値を表示する領域になります。
<video id="video" controls>
<source src="{{Video}}" type="video/mp4">
<source src="{{Video}}" type="video/3gpp">
<source src="{{Video}}" type="video/webm">
</video>
<br>
<div id="control">
再生速度(0.3〜3.0):<span id="playbackRate">1.0倍速</span><div id="slider"></div></div>
<br>{{Front}}再生速度を制御する JavaScript の記述
再生速度を制御する JavaScript は、jQuery を使って記述しました。この点もウェブページの制作と変わりありません。
var video = document.getElementById("video");
var playbackRate = document.getElementById("playbackRate");
$(function() {
$("#slider").slider({
value: 1.0,
min: 0.3,
max: 3.0,
step: 0.1,
slide: function(event, ui) {
video.playbackRate = ui.value;
playbackRate.innerHTML = ui.value.toFixed(1) + " 倍速";
}
});
$("#playbackRate").val($("#slider").slider("value"));
});Anki で JavaScript を使う時に陥るワナ
この JavaScript のコードと、jQuery UI のコード、CSS をテンプレートに直接書き込むと、カードレイアウトやブラウザのプレビュー機能では、表示され正しく機能します。しかし、実際の学習画面では機能しません。
理由は、プレビュー機能と学習画面では、コンテンツを書き出す方法が異なっているためです。
学習画面に JavaScript を読み込むアドオン
そこで通常のカードテンプレートやフィールドにスクリプトを書き込むのとは違った方法で、学習画面に表示するアドオンを作ります。
ということは、残念ながら今回の機能は、Anki PC 版でしか機能しません。
表面を表示する時に呼び出すフック showQuestion と裏面を表示する時に呼び出す フック showAnswer を使います。
先ほど説明した、再生速度調節のスクリプト (html5controller) と、Anki に同梱していますが学習画面では読み込まれていない jQuery UI (anki.js.ui) をフックを使って学習画面に読み込みます。
from anki.hooks import addHook
from aqt import mw
import anki.js
html5controller = u"""
var video = document.getElementById("video");
var playbackRate = document.getElementById("playbackRate");
$(function() {
$("#slider").slider({
value: 1.0,
min: 0.3,
max: 3.0,
step: 0.1,
slide: function(event, ui) {
video.playbackRate = ui.value;
playbackRate.innerHTML = ui.value.toFixed(1) + " 倍速";
}
});
$("#playbackRate").val($("#slider").slider("value"));
});
"""
def loadhtml5controller():
"""Load js to control playback rate of #video through #slider."""
mw.web.eval(anki.js.ui)
mw.web.eval(html5controller)
addHook("showQuestion", loadhtml5controller)
addHook("showAnswer", loadhtml5controller)jQuery UI CSS の記述方法について
最後に JavaScript ライブラリが利用するスタイルシート jquery-ui.css の読み込み方を紹介しましょう。
ファイルを読み込む方法
ローカルに保存して使うのであれば、メディアフォルダーに _jquery-ui.css と名前を変更して配置します。
カードテンプレートに次のリンクを追加します。
<link rel="stylesheet" href="_jquery-ui.css">CDN などネット上のファイルを使うのであれば、上のファイル名に代えて URL を指定します。
テンプレートに直接記述する方法
テンプレートの CSS 欄に jquery-ui.css の中でスライダーに関係する CSS だけを直接記述することもできます。
完成品のダウンロード
今回作成したアドオンファイルとノートタイプが入った単語帳ファイルを公開しました。
ダウンロードファイルの使い方
このダウンロードファイルを使うには次の手順でカードを作ってください。
-
html5controller.zipを解凍してhtml5controller.pyとhtml5controller.apkgが含まれていることを確認します。 -
アドオンファイル
html5controller.pyをアドオンフォルダーに配置して、Anki を再起動します。 -
単語帳ファイル
html5controller.apkgを開いて Anki に読み込みます。 -
ノートタイプ選択画面で
HTML5 Video Controllerを選択します。 -
Video フィールドに表示したいファイル名を入力します。
追加した単語帳 HTML5 Video Controller の中にはローカルの動画とネットの動画を表示する二枚のカードが含まれています。

まとめ
-
HTML5 のメディア機能で動画の再生速度は JavaScript で制御できる。 * Anki には、jQuery と jQuery UI が組み込まれているので追加ファイル不要で利用可能。
-
学習画面とプレビュー画面では読み込んだ JavaSript の動作が異なる場合がある。
-
学習画面でアドオンを使って JavaScript を読み込ませることができる。