Zencoding Automator Services
2012-08-11 更新Mac OS Xのサービス機能を使って、ZenCodingサービスを作りました。
前回の記事のコードを書いていて、更に汎用的なautomatorのサービスにすると便利だと思い、作り直してみました。
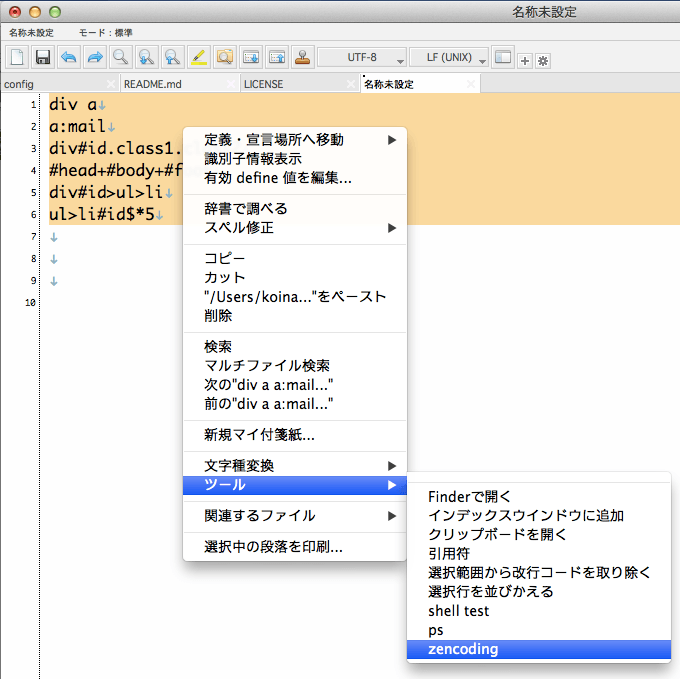
 図 1. 完成図
図 1. 完成図
はじめにご理解いただきたいこと
この記事で作成するアプリケーションは、Mac OS X 10.7.4、このOSに付属しているPerl 5.12.3とAutomator 2.2.4を使って作成しました。利用環境の違いによっては動作しない場合も予想されます。この記事は、自分の環境で動作するように一人で修正できる方に向けて書いています。
準備作業
前提条件としてOtchyさん作SSSCoding.pmのインストールが必要です。 のPerlモジュールのインストール先は、たとえばターミナルから次のコマンドで調べることが出来ます。
perl -e ‘print $i++ . “:” . “$_\n” foreach @INC’
Mac OS X 10.7 では、/Library/Perl/5.12 でした。
Automatorでサービスを作る
automatorでサービス ワークフローを作成します。
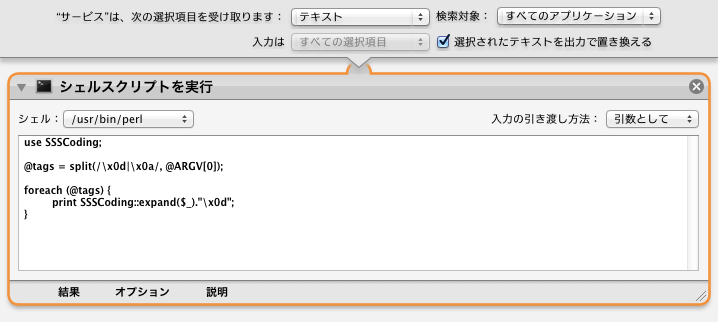
サービスは次の項目を選択項目を受け取ります:の項目は、テキスト、検索対象:全てのアプリケーション にします。
次にシェルスクリプトを実行というアクションを追加し、Perlのコードを入力します。 次の画像のようになります。
 図 2. Automatorワークフロー画面
図 2. Automatorワークフロー画面
中身のコードは次のように書きました。
use SSSCoding;
@tags = split(/\x0d|\x0a/, @ARGV[0]);
foreach (@tags) {
print SSSCoding::expand($_).”\x0d”;
}
このワークフローを保存すれば、サービスとして使えるようになります。この際に指定した名前がサービスの中で表示される名前になります。文字列を選択すると、サービスのメニューにその名前が表示されます。システム環境 - キーボードでショートカットを登録することも出来ます。
完成品のワークフローファイルをそのままインストールする
完成品のworkflowファイルは、githubからダウンロードできるようにしました。
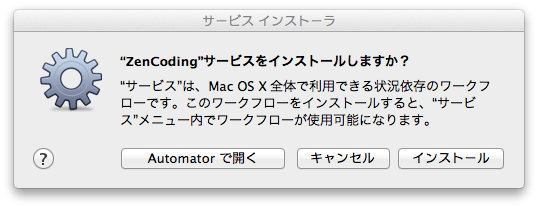
このファイルを開くと、インストールのためのダイアログが表示されます。手作業でインストールするのであれば、~/Library/Services/ に置くと機能するようになります。
 図 3. インストールダイアログ
図 3. インストールダイアログ
どこでも使えるよ
これで、miでも、テキストエディットでも、スティッキーズでも、このブログを書いているFireforx上の入力画面でも、Mac OS Xのサービスが利用できるところはどこでも、ZenCodingの省略記法の展開が出来るようになりました。なんて素晴らしいんでしょう。
WordPress上での編集については、Zen Coding for <textarea>をWordPressのプラグイン化したWP Zen-Codingが公開されています。これを使うと今回作成した省略記法の展開以外の全ての機能が使えるようです。